CSS background patterns

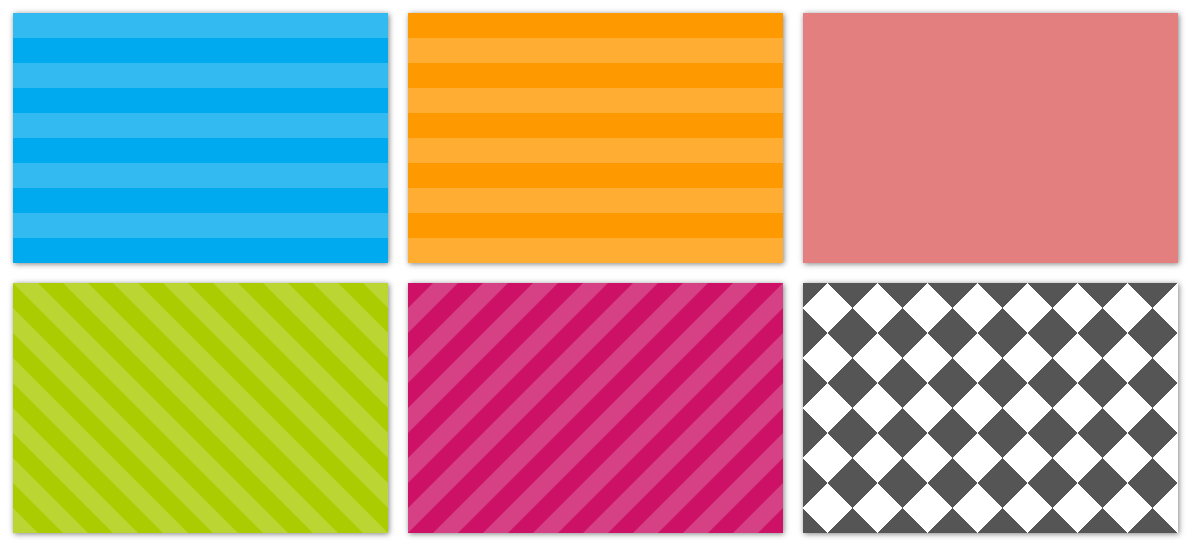
Here is some some examples
#container {
background-color: rgba(188, 224, 255, 0.6);
background-image: linear-gradient(90deg, transparent 100%, white 100%), linear-gradient(45deg, rgba(255, 255, 255, .3) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .3) 50%, rgba(255, 255, 255, .3) 75%, transparent 75%, transparent);
background-size: 100% 100%, 100px 100px;
}